

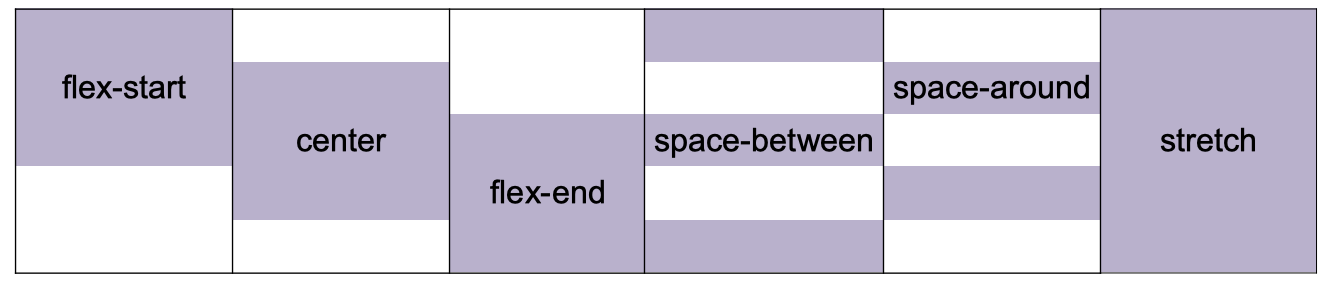
They aren't responsible for grandchildren or other decendants. Parents keep their children in line (pun intended). A good mnemonic for remembering that flex properties are applied to the direct parent is: On This Pageįlexbox is activated for a group of elements by applying display: flex to the direct parent of the elements to be placed in a row. You may want to research more advanced properties and techniques on your own. This article only covers the very basics of flexbox. Looking to replicate the media object component from Bootstrap 4? Recreate it in no time with a few flex utilities that allow even more flexibility and customization than before.Flexbox HTML and CSS Guidebook Icon HTML & CSS Guidebook Flexboxįlexbox is a powerful, flexible CSS system for arranging items in a single line / along a single axis. Responsive variations also exist for align-content. Heads up! This property has no effect on single rows of flex items. To demonstrate these utilities, we’ve enforcedįlex-wrap: wrap and increased the number of flex items. Use align-content utilities on flexbox containers to align flex items

order-last classes that change the order of an element by applying Responsive variations also exist for order.Īdditionally there are also responsive. Widths equal to their content (or equal widths if their content does not surpass theirīorder-boxes) while taking up all available horizontal space. flex-fill class on a series of sibling elements to force them into Responsive variations also exist for align-self.

Chooseįrom the same options as align-items: start, end,Ĭenter, baseline, or stretch (browser default). On the cross axis (the y-axis to start, x-axis if flex-direction: column). Use align-self utilities on flexbox items to individually change their alignment

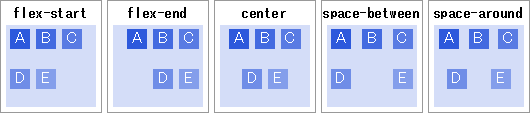
Responsive variations also exist for align-items. Items on the cross axis (the y-axis to start, x-axis if flex-direction: column).Ĭhoose from start, end, center, baseline, Use align-items utilities on flexbox containers to change the alignment of flex Responsive variations also exist for justify-content. Use justify-content utilities on flexbox containers to change the alignment ofįlex items on the main axis (the x-axis to start, y-axis ifįlex-direction: column). Responsive variations also exist for flex-direction.


 0 kommentar(er)
0 kommentar(er)
